Some months ago I saw Dan Abramov’s talk about Redux, hot reloading and time travel. Youtube
I have never tried React before, but I was unable to resist the temptation of giving it a try after seeing that.
Took me some trials and errors but finally the expected “click” arrived and I felt amazed by how this works.
After these initial tests I realized why took me extra effort to understand how Redux works, and on my case it was because I misunderstood how the state and data are separated and how they interact.
In a lot of examples the data is just a global variable declared on the same file than the actions without much explanation about what is going on there, this caused me a lot of confusion until I understood that these variables were there just for the sake of the examples.
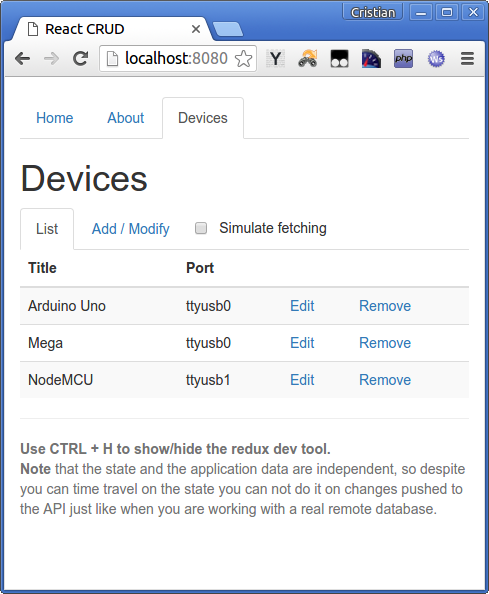
So to get my ideas in place I have created a CRUD example with a more “realistic” API in place and a lot of comments.
This CRUD uses async calls to simulate a remote API, the creation of this CRUD was a very good way to get into React Redux and it may be useful for others that are looking for a basic yet quite complete example.
Source code and demo
Get the source code from GitHub