Hace unos meses vi la charla de Dan Abramov en Youtube sobre Redux, hot reloading y time travel.
No había probado React, pero luego de ver eso no pude resistirme y decidí probarlo.
Me tomó un par de intentos fallidos pero finalmente la cabeza me hizo el “click” correcto y quedé asombrado.
Luego de esas pruebas iniciales me dí cuenta de por que me costó entenderlo al comienzo. En mi caso, había mal interpretado donde estado y datos están separados y como interactúan entre sí.
En muchos ejemplos los datos se guardan en una variable global que funciona a modo de API y esta declarada en el archivo de acciones sin mucha información extra, esto me causó mucha confusión hasta que entendí que estaban declaradas allí solo para facilitar el ejemplo sin entrar en detalles sobre datos remotos.
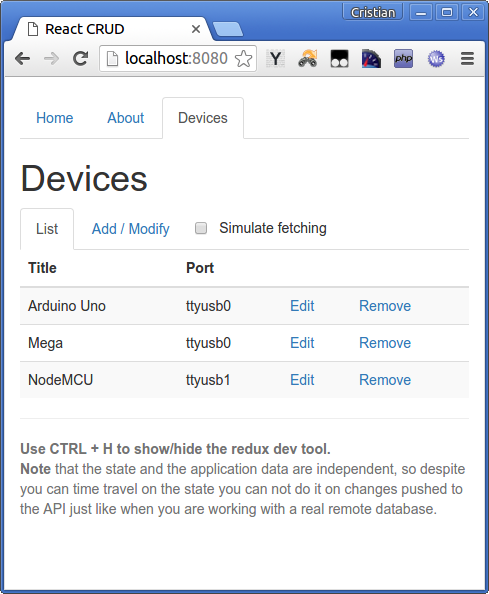
Así que para dar un cierre a este aprendizaje inicial, creé un ABML sencillo pero con con los datos guardados de una manera más realista y muchos comentarios.
Este ABML usa llamadas async para simular una API remota, la creación de este ABML fue un muy buen ejercicio introductorio a React Redux y probablemente sirva de ejemplo a otros que están buscando un ejemplo básico pero todavía bastante completo.
Source code and demo
Get the source code from GitHub